炒股杠杆10倍 B 端产品如何设计新手引导

2023年8月国家网信办发布的《个人信息保护合规审计管理办法(征求意见稿)》;炒股杠杆10倍
新手引导作为提升用户体验的重要手段,不仅帮助用户快速熟悉产品,还极大地提高了用户的满意度和留存率。通过精心设计的新手引导,可以有效减少用户的学习成本,增强用户对产品的信任感,从而促进产品的长期成功。

一、为什么要做新手引导
新手引导是为了帮助用户快速熟悉和使用产品,提高用户体验和满意度。
这是一个“速食”时代,用户的耐性在渐渐缺失,上一秒下的单,期望下一秒已经在门口等候。
用户在试验新产品时,他希望可以快速知道产品是不是值得他花时间使用与测试,特别是复杂的功能测试,可能不是一两天就能完成的,有时需要一周甚至 1 到 3 个月的时间。
帮助用户快速的上手,新手引导只是其中的一部分,它并不是一个全能的方案,需要与其他方式一起使用,具体可能因产品而异,例:产品文档、视频介绍、客服解答、社区等。
二、新手引导可以带来什么
1. 降低学习门框,尤其对于小白用户
当用户接触新产品时,最开始的兴趣都是最浓厚的。这时需要通过逐步引导用户了解核心功能,减少初次使用的困惑和挫败感。
在这当下友好引导更容易给用户留下好的印象,增加用户的信心。
推荐:分阶段介绍产品功能,让用户逐步掌握,使用简洁的语言和图示帮助用户理解。
2. 提升用户留存,减少流失
良好的初次体验能增加用户留存率,鼓励用户继续使用产品。有效的新手引导能防止用户因不熟悉功能而放弃使用产品。
推荐:帮助用户快速完成关键操作,体验产品核心价值,在用户完成操作时给予鼓励和正面反馈。
3. 增强用户信任
通过引导展示产品价值和核心功能,增加用户对产品的信任和依赖。重点体现,产品可以为用户做什么,解决什么样的问题,用户从中可以获益什么。
并不是所有产品都需要做新手引导,主要是针对比较复杂、专业性强、高交互性等产品,帮助用户更快上手使用
三、什么时候做新手引导
不知大家是否困惑过,到底什么时候开始做新手引导呢?是产品发布时,或是稳定期,还是用户反馈太多问题需要优化时…
新手引导并没有特定时期,但是在不同的产品阶段,产品需要的新手引导是不同的。
1. 初始阶段
目标:帮助用户快速上手,理解产品的核心功能和价值。
建议:基础新手引导操作,以确保用户能够顺利使用产品的主要功能。
避免:不要过于复杂冗余的引导,增加开发难度与时间,产品的前期都是快速迭代,产品更新快,新手引导要更适用于能快速调整,避免过度开发
2. 优化和快速迭代阶段
目标:引导用户熟悉新功能和优化点,确保用户能充分利用产品的新特性。
建议:每次进行产品优化或发布新功能时,都应设计相应的新手引导。这样可以帮助用户快速了解和使用新功能,增加新功能的曝光率和使用率,并进一步提升用户体验。
3. 稳定阶段
目标:优化用户体验,解决用户使用过程中遇到的问题。
建议:在产品稳定后,通过用户反馈和数据分析,识别出用户在使用过程中遇到的常见问题和难点,针对这些问题进行新手引导的优化和完善。此时的新手引导可以更具体、更有针对性,以提高用户满意度和产品使用效率。
在产品的整个生命周期中,持续关注用户需求和使用习惯,并根据反馈不断改进新手引导,是提升用户体验和产品成功的重要策略。产品也会在不断的迭代中有所改变,同样新手引导也会因着产品重心而不断优化,所以这不是一锤子的买卖,而是一个可持续过程。
四、设计引导前,当思考…
1. 这是什么产品
先要了解自己的产品,就像要设计说明书,你要先知道产品是做什么的,什么材质,为什么人们会愿意买单…
2. 产品的使用群体
同类型的产品,是可以面向不同的群体,而不同的群体,会有其不同的需要,不管是语言还是视觉。比如社交类的产品,朋友间的社交,同事间社交,高中生,大学生,80 90 00 后都是会有其差异性。特别是使用的场景的差异性会比较大
3. 产品要让用户看见什么
产品有很多功能,但是并不是所有功能都需要被介绍,被引导。太多的引导,等于没有引导。因为用户已经失去耐心了,后面的引导不管多好,他都不想知道。
所以,需在设计前清楚设计的目标是什么,你想要引导用户到哪里
五、如何设计新手引导
B 端产品大部分存在多角色(系统管理员、DBA、开发、产品等),要了解每个角色所对应的需求以及使用场景,并设计出符合其角色特性的引导方案。
在设计时,确保引导内容简洁明了,避免复杂的专业术语,让引导更贴近用户的真实使用场景,这样当他在被引导时,不会觉得入侵性强。
根据引导方式和时间成本,可以简单归类为 基础型、进阶型、 高阶型。
1. 基础型
适合产品开始阶段,没有太多开发资源,做基本的引导
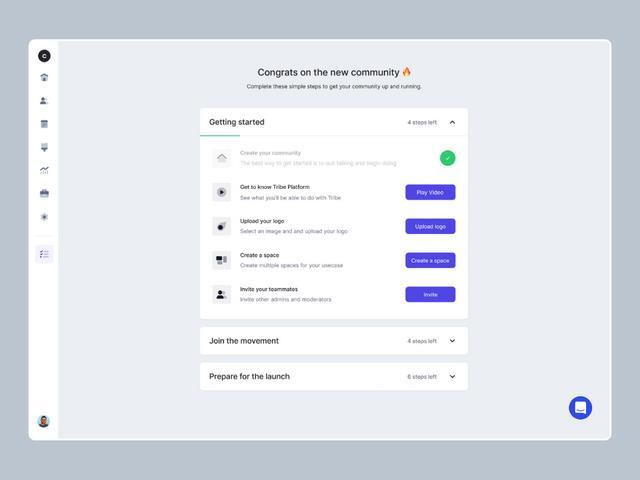
1)欢迎页
用户首次登录时, 展示欢迎页面或启动教程,主要介绍产品主要功能。
2)缺省页/异常页面
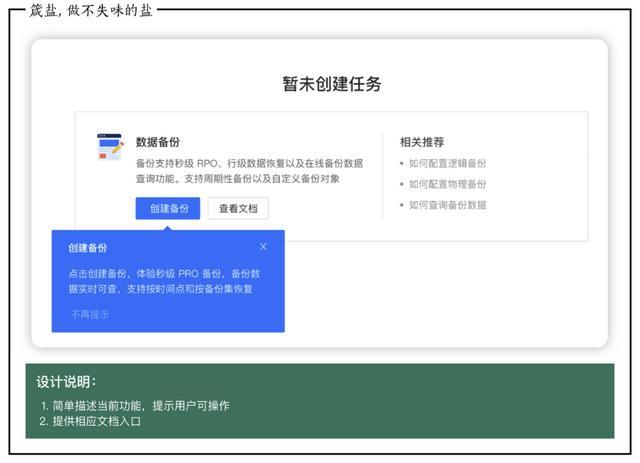
缺省页和异常页面,常常容易让新手用户感到困惑,因为不知何去何从。设计良好的缺省页可以有效引导用户,增强用户体验,减少困惑,利用这些页面引导用户进行下一步操作。

特别是空白缺省页,可以引导用户进行首次配置,并且给予文档链接,引导用户查看。减少用户自己去想的时间,傻瓜式的引导,可以提高用户使用产品的流畅度。
3)名词解释
B 端产品中,比较常见的就是有专业名词,特别是一些产品自身命名的,或者是英转中的名词,很难被理解,这时解释说明是很必要的。
如果涉及的内容过于复杂,单单只通过文字展示有效帮助用户理解时,可以增加图文或视频的辅助说明。如果是特别低频的需求,可根据开发资源来决定。

2. 进阶型
产品核心功能比较稳定,开发资源充足,有明确的引导需求
1)分步引导
分步引导是一种逐步引导用户完成某项任务或熟悉产品功能的方式。通过将复杂的操作分解为简单的步骤,引导用户逐步完成任务。这种方式尤其适合复杂的 B 端产品,建议参考以下步骤:
确定最终目标
将整个任务拆解为几个逻辑上连贯的小步骤,每个步骤对应一个独立的操作。
为每个步骤提供清晰的操作说明,必要时添加图示、动画或视频进行说明。
用户完成每一步操作后,提供即时反馈,确认用户的操作是正确的,或者提示需要修正的地方。
提供 上一步/跳过/退出 操作,避免强制引导带来的反感
埋点数据,特别是一些退出或跳过的操作
分步引导,可以帮助用户快速使用产品

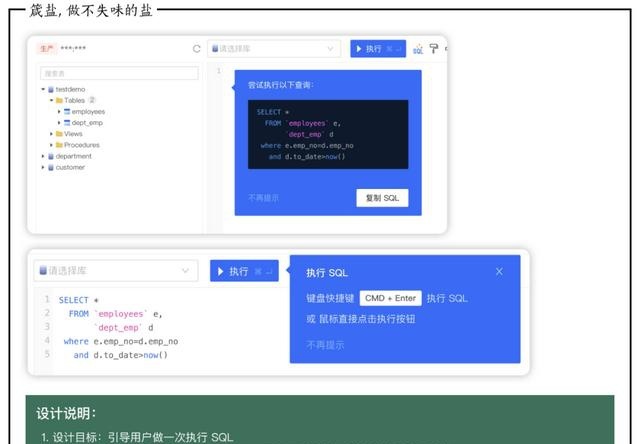
2)上下文引导
在用户进行特定操作时,及时出现相应的引导和说明。通过在用户需要帮助的关键时刻提供相关信息,使用户能够更顺畅地完成任务。
比如用户在注册页面,输入密码时,可以提示用户密码的要求,并且动态展示当前密码的符合情况

3)嵌入式帮助
在页面中嵌入帮助文档或 FAQ 链接,用户可以随时查看,而且不需要离开当前页面,避免用户需要跳出当前页面来回切换。
适用于比较复杂的功能, 设计前可以先罗列当前产品中比较复杂的一些操作或功能。根据不同的场景选择合适的展示形式,如工具提示、信息气泡、侧边栏、弹出窗口等
4)任务式引导
通过引导用户完成一系列任务来帮助他们熟悉产品和功能的引导方式。可以与奖励机制结合使用,奖励可以是平台一些高级功能的使用权限或是增加使用时长,也可以是真实物品的奖励,主要为了激励用户去通过任务来逐步使用产品核心功能。
任务式引导会相对复杂,基于当前产品的核心功能,帮助用户完成初始设置,并且使用产品的核心功能。建议参考以下步骤:
与业务方确认当前要引导的核心功能,确保任务在 3 个以内
初始配置。引导用户完成基本配置,以完成后续的任务。不要让用户有太多操作,要简单到一步到位,比如数据库产品要做数据同步,需要有两个数据源进行同步,用户在测试时要自己录入两个数据源会比较花费时间,所以为了快速体验,提供让用户快速申请两个免费的 Demo 数据源。
设计 3 个以内的任务,要克制,多则废。设计的任务要包含有竞争力的核心功能,并且要将产品的亮点设计到任务中,让用户可以明确感知其差异性。
每个任务完成,都可以给一些小奖励来使用户产生愉悦感。